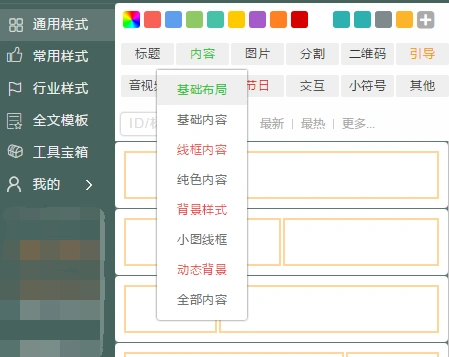
打开编辑器,在【通用样式】-【内容】中,选择【基础布局】,即可看到基础布局样式。
 编辑器中有单个布局、两列布局、三列布局…五列布局等,大家可以根据自己的布局需要进行选择。基础布局样式混搭使用,也能呈现不一样的排版效果,接下来我们就一起来看看基础布局的使用。
编辑器中有单个布局、两列布局、三列布局…五列布局等,大家可以根据自己的布局需要进行选择。基础布局样式混搭使用,也能呈现不一样的排版效果,接下来我们就一起来看看基础布局的使用。
使用基础布局之前,我们可以现在脑海中构建一个基础的布局框架。
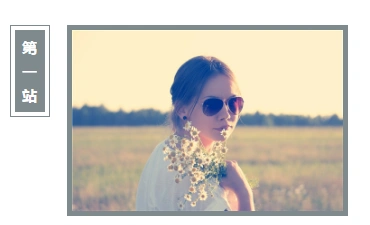
这里以最简单的左图右文为例,给大家演示一下基础布局的使用。
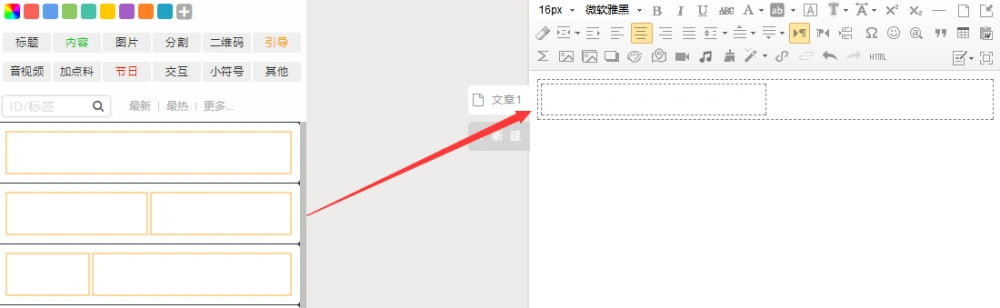
第一步:选择自己需要使用的【基础布局】,点击将该布局写入编辑区域。这里,我们选择一个左右同宽的两列布局。

第二步:将提前准备好的图片和文字分别写入基础布局中。
如果有需要,我们还可以对文字和图片进行【美化处理】,比如给图片加阴影、圆角,对图片进行异形操作,给文字和图片添加边框等。
第三步:根据排版需要,对布局进行调整。
① 设置布局宽度比
点击编辑区域的布局样式,在弹出的工具条中设置【宽度比】。可以拖动宽度比设置条,也可以直接输入宽度比数值。

 ③ 设置布局旋转角度
③ 设置布局旋转角度
点击编辑区域的布局样式,在弹出的工具条中点击【旋转】,设置旋转角度。可以拖动旋转设置条,也可以直接输入旋转角度值。

④ 调整布局排序
点击编辑区域的布局样式,在弹出的工具条中点击【上移】或者【下移】可以对布局进行排序。

⑤ 增删布局
点击编辑区域的布局样式,在弹出的工具条中选择【左 +1】,可以在光标所在布局左侧增加一列布局;选择【右 +1】,可以在光标所在布局右侧增加一列布局。
增删布局之后,各列布局的宽度比会等比例缩小或放大,但宽度比之和还是不得超过100%。

通过基础布局的使用,我们可以发现,不管是图片和文字的排列组合,还是素材的变形使用,甚至是模板的拆分重组都可以轻松实现。
题图制作:
多图排列:
左文右图:

其实,只要你有想法,并且愿意大胆去尝试,图文排版想要玩出花样根本就是轻轻松松!
平时大家也要多学、多看、多思考、多练习,才能更快的熟练掌握基础布局的使用,让排版真正可以从心所欲,彰显个性!
如果你有好的排版案例,或者有不懂的排版知识点,欢迎在后台留言,我们一起来分析制作方法~



